
I should probably normal(-ise/-ize) spelling at some point. imagemin bin binary compress image img minify optimize png pngcrush. pngcrush wrapper that makes it seamlessly available as a local dependency. The whole process takes less than a minute and I have a production ready flat build. I could do more with JavaScript (concatenation and testing) but my usual work hasn’t mandated much attention here. pngcrush-bin, imageoptim-cli, imagemin-pngcrush, compress-images, pngcrush, express-processimage, grunt-imageoptim, fis-optimizer-png-compressor, node.

#Imageoptim grunt for mac#
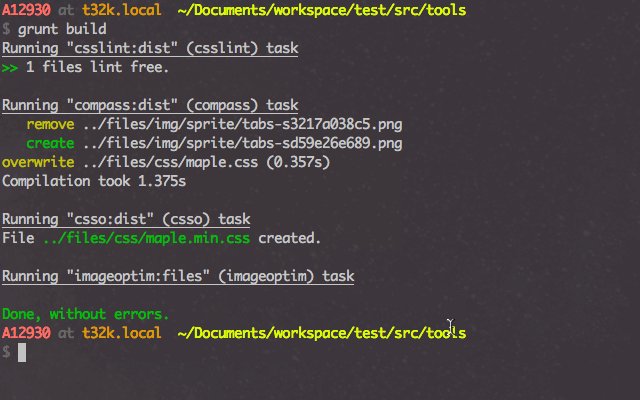
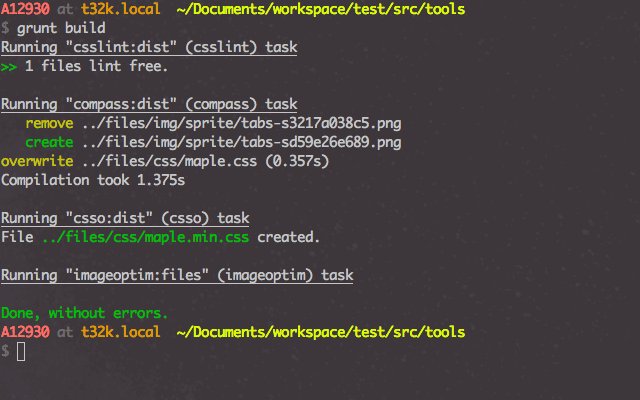
ImageOptim-CLI - Automates ImageOptim, ImageAlpha, and JPEGmini for Mac to make batch optimization of images part of your automated build process. There’s probably a faster way using a single phantom.js instance but by the time I figure that out I won’t need PNG fallbacks for legacy browsers… Update: I’ve now published grunt-svg2png to NPM and improved the speed performance dramatically! Instead of 30 seconds it’s done in less than 5.īecause I’m generating some raster graphics on the fly I’ve had to manually optimise them using the ImageOptim desktop app. Grunt-imageoptim - Make ImageOptim, ImageAlpha and JPEGmini part of your automated build process. I’ve now improved that, mostly with a sexy progress bar: It brought my laptop to a standstill while churning through as many phantom.js processes as there were SVG files. My custom SVG rasterisation task was poorly written.

It includes basic HTML & CSS and many Grunt tasks to automate compilation, minification, optimisation, and rasterisation.

Back in April I published my front-end starting point on GitHub.


 0 kommentar(er)
0 kommentar(er)
